EC2よりも更に簡易なLightsailで、Redmineサーバを構築してみる。
1. 仮想マシンのデプロイ
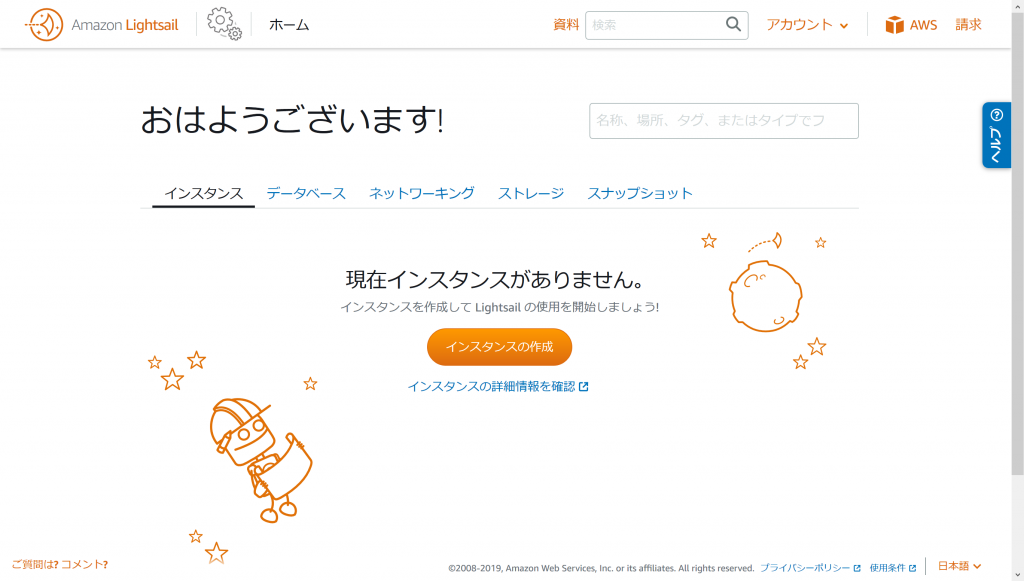
WebブラウザでLightsailコンソールを表示する。

「インスタンスの作成」をクリックする。
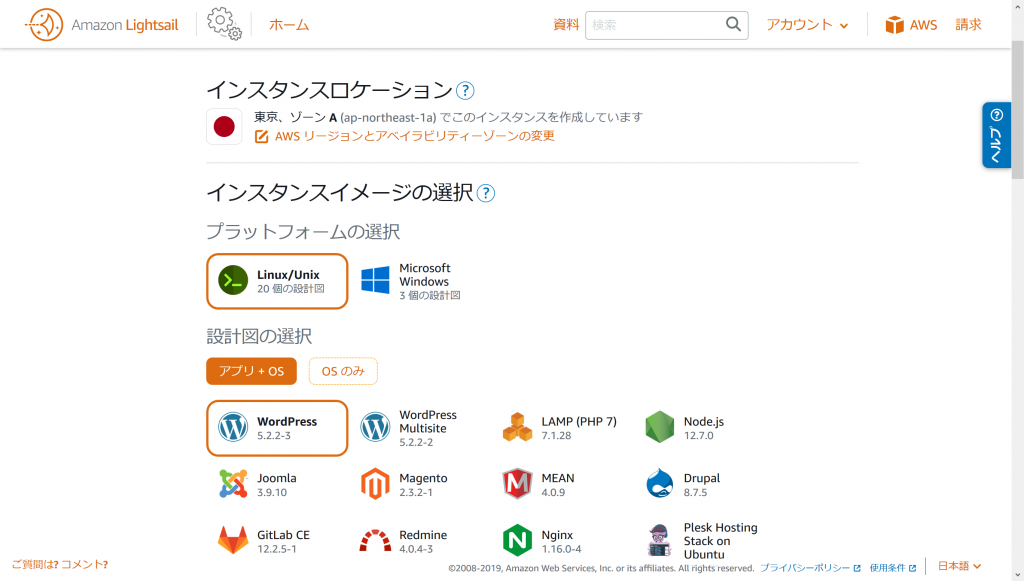
プラットフォームは「Linux/Unix」を選択(デフォルト)する。

画面を下へスクロールする。
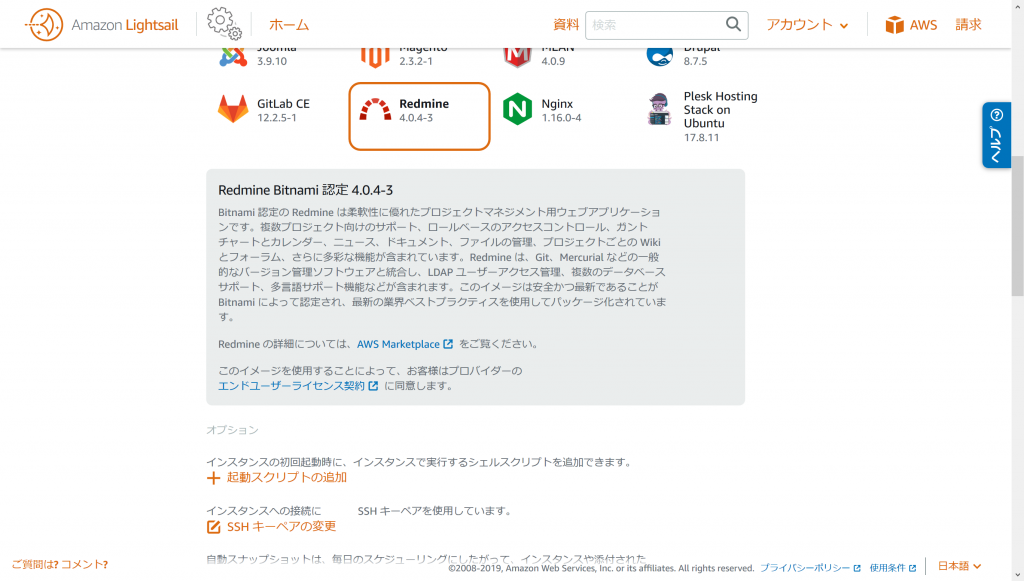
設計図は「Redmine」を選択する。 SSHキーペアは、既にあるものを使う場合は何もしない。新たに作る場合は「SSH キーペアの変更」で作成する。

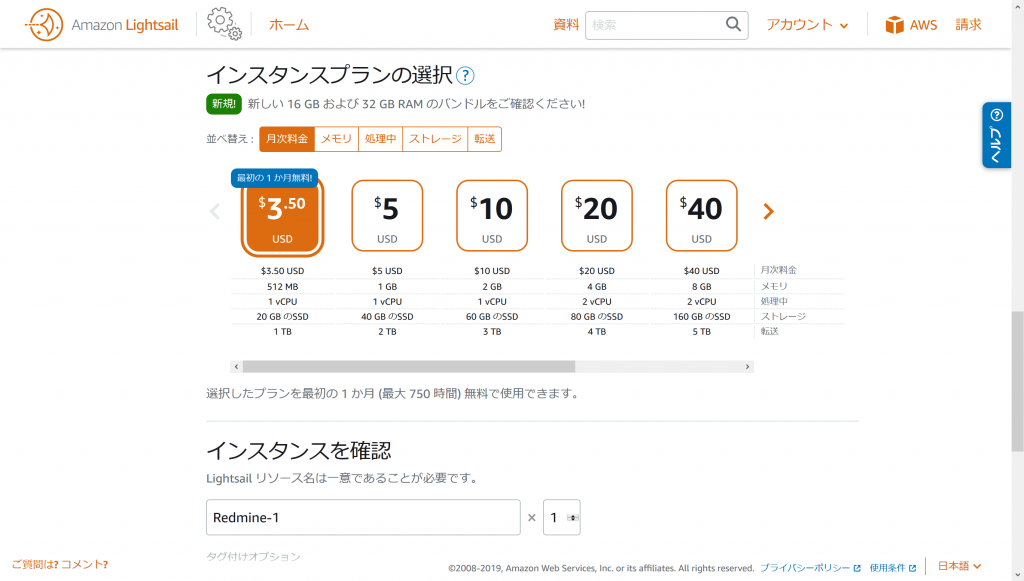
さらに下へスクロールすると、インスタンスプランの選択画面になる。少人数の利用であれば、デフォルトの512MB 1vCPUのプランでよい。

インスタンス名はわかりやすいものを自分で決める。ここではデフォルトが「Redmine-1」なので、それをそのまま利用した。

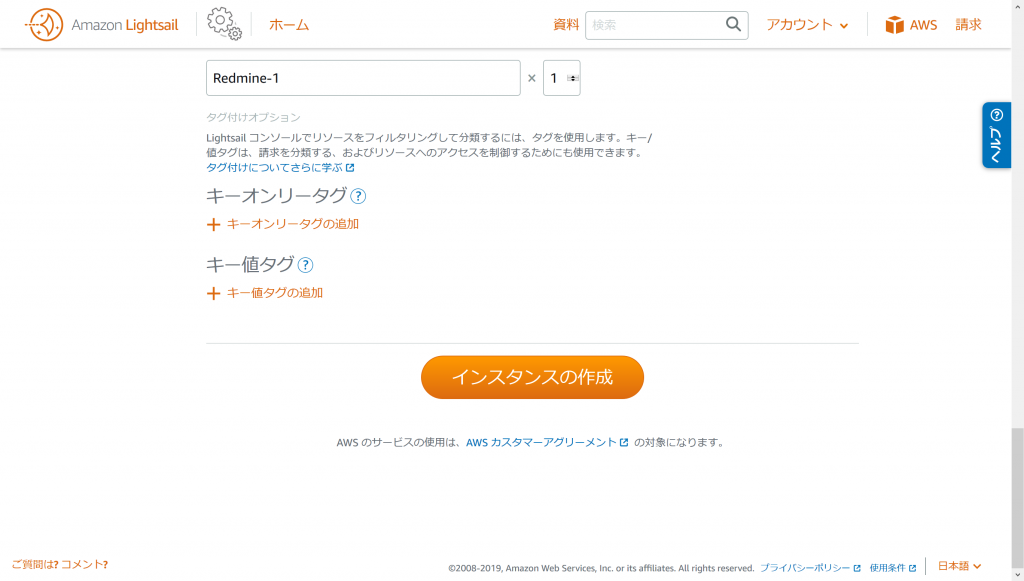
「インスタンスの作成」をクリックすると、実際に作成される。画面が切り替わって、 インスタンスがグレーアウトした状態で現れ「保留中」と表示されるので、しばらく待つ。

表示が「実行中」に変わったら、インスタンス名をクリックする。

2. シェルログイン
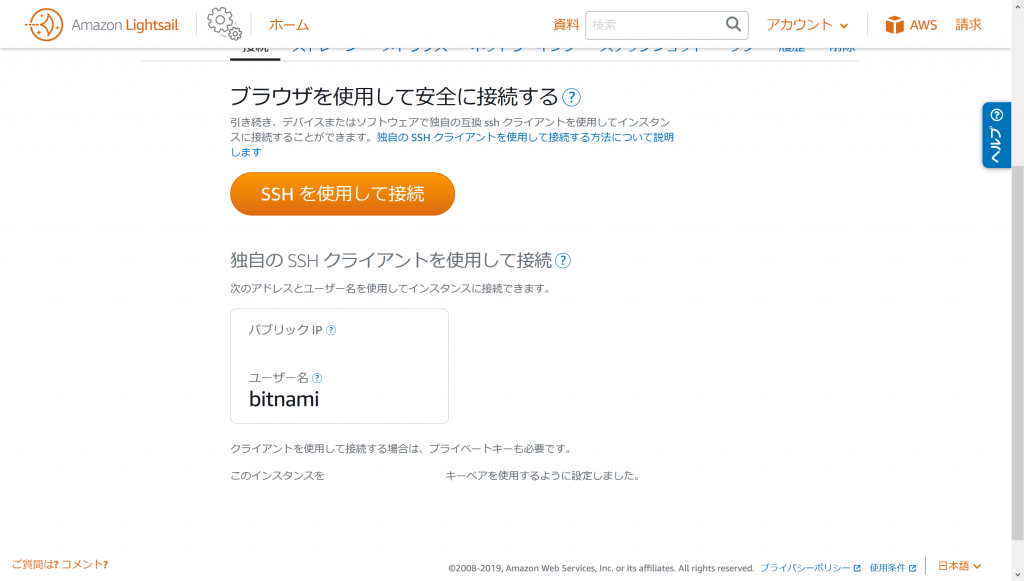
「SSHを使用して接続」をクリックすると、ブラウザでコンソールを表示できるので、今回はそちらを使ってみる。

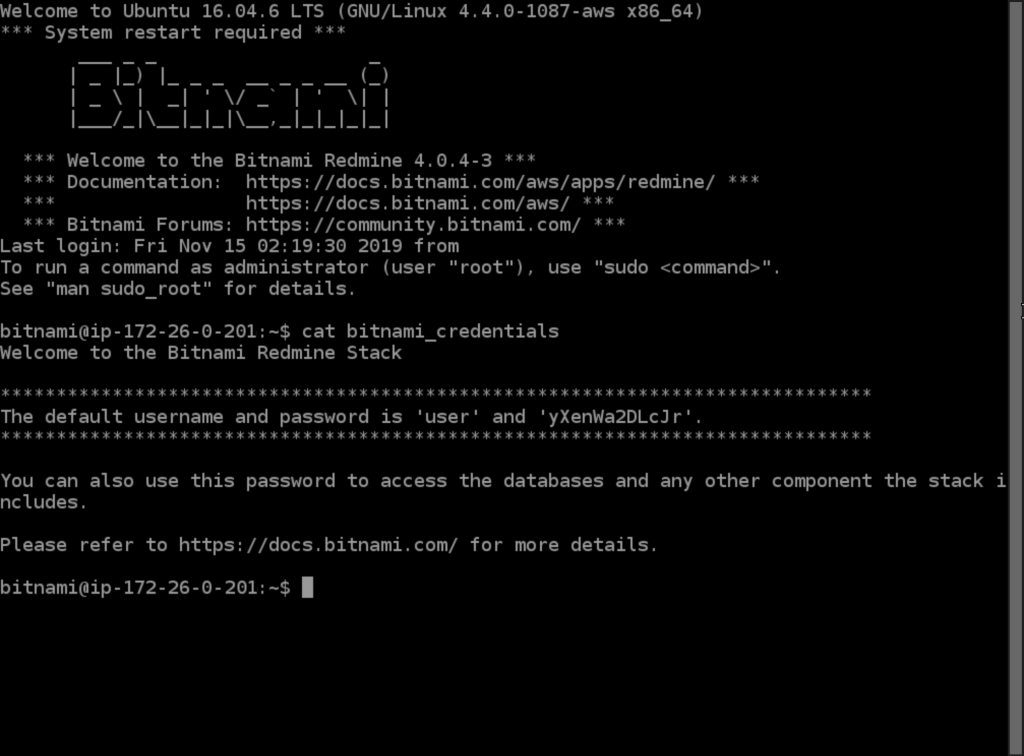
コンソールで cat bitnami_credentials を実行する。

上記のように、Redmineログイン用のユーザ名とパスワードが表示される。この場合はユーザ名「user」、パスワード「yXenWa2DLcJr」である。
3. Redmine ログイン
Webブラウザで、http://パブリックIP/ にアクセスする。

ログインしていない状態の Redmine が表示される。右上の「ログイン」をクリックする。

さきほどコンソールで表示したユーザ名「user」とパスワードを入力してログインする。

これで、管理者として Redmine にログインした状態となった。あとはブラウザ上から Redmine を操作していく。
4. 初期設定
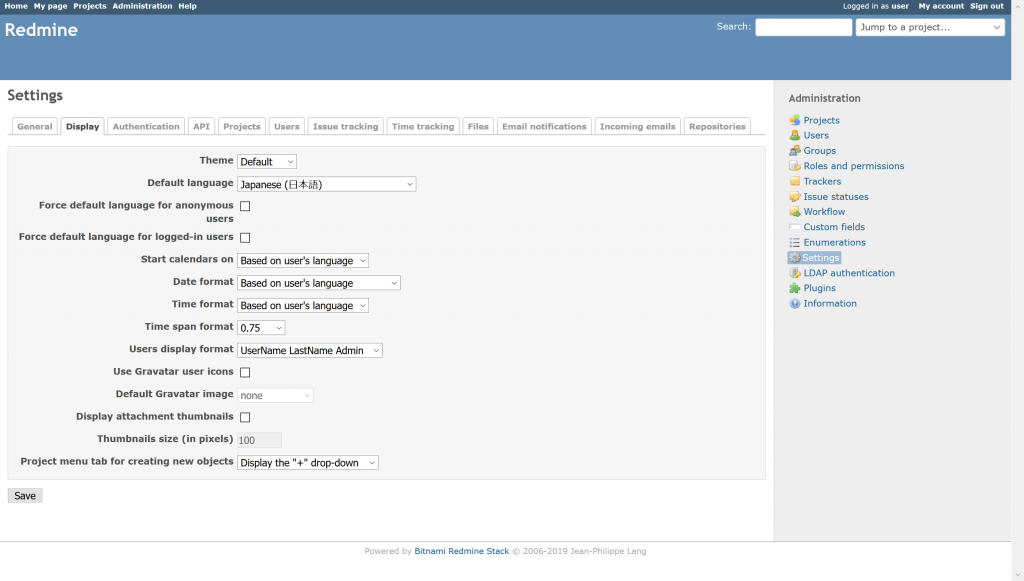
まずは「Administration」→「Settings」→「Display」タブ→「Default language」を「Japanese(日本語)」に変更、「Save」をクリックする。

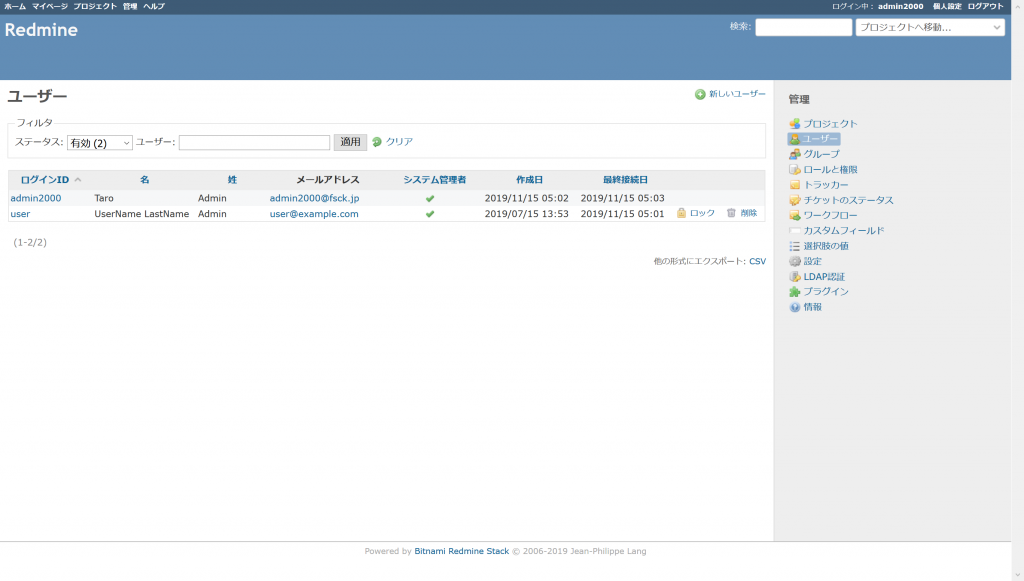
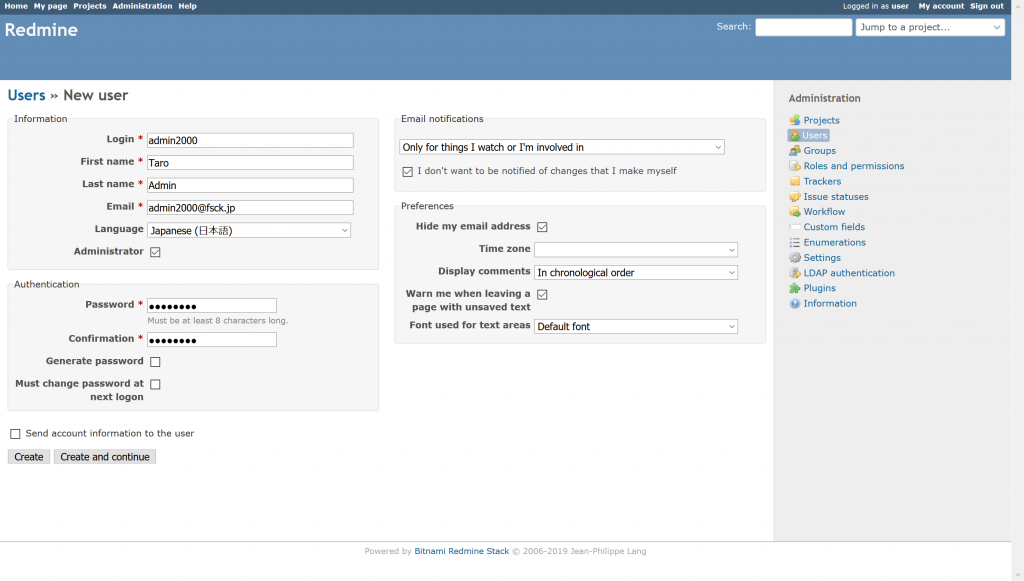
次に「Administration」→「Users」へ移動して、新しい管理者ユーザを作成する。*が付いている項目は入力必須である。「Administrator」にはチェックをつけておくこと。

作成出来たら、右上の「Sign out」をクリックしていったんログアウトし、さきほど作成したユーザを使い再ログインする。
ログイン出来たら、元の「user」ユーザを使えないようにしておく。「管理」→「ユーザー」へ移動して、「user」をロックまたは削除する。